”AS asc c cat concat ip jav java javas javascript nc pt rip sc script 对数 数组 方法“ 的搜索结果
javascript内置有很多好用的数组方法,包括添加和删除元素、合并和拆分数组、以及对数组进行排序和搜索等,看看你掌握了几个,文末包含一道将平铺数组结构转换为tree型数组结构练习题!
JavaScript中的Array(数组)是一种用于存储多个值的数据结构,它是一种有序的集合,可以包含各种类型的数据,例如数字、字符串、对象等。
js下数组也是比较常用的,对数组元素的处理也是有非常多的方法,这里整理了下,需要的朋友可以参考下。
js 数组方法汇总(ES5数组方法,ES6新增的数组方法)
.reduce()、.map().、slice().、splice(注意和split()的区分)、.filter()、.includes()、 .forEach()、.indexOf()、.find()、.flat()
本文介绍了JS原生数组方法的作用以及反回值,并进行了举例说明。对改变原数组值和不改变原数组值的方法进行了分类。
在JS中,数组方法是非常重要且常用的的方法.在此整理总结一番. JavaScript 数组的力量隐藏在数组方法中。 1. js常用数组方法 方法名 功能 返回值 是否改变原数组 版本 push() 在数组最后一位添加一或多个...
• 非同种类型数据的数组通过哈希映射分配内存空间,首先要计算索引值,如果索引值有冲突还需要二次查找(需要知道哈希的存储方式)。• 同种类型数据的数组分配连续的内存空间,只需要根据索引(指针)直接计算存储...
下面为大家分享一篇Numpy掩码式数组详解,具有很好的参考价值,希望对大家有所帮助。一起过来看看吧数据很大形况下是凌乱的,并且含有空白的或者无法处理的字符...创建方法为,首先创建一个布尔型数组,然后通过num...
vue中是如何监听数组变化
JS数组方法(最详细)
标签: javascript 前端 es6
数组是js中最常用到的数据集合,其内置的方法也很多,熟练掌握这些方法,可以有效的提高我们的工作效率,也对我们的代码质量有很大影响。 如果还有漏网之鱼,欢迎留言补充哈。 一、创建数组 1、使用数组字面量方法 ...
数组作为方法的形参 目录 课程导入 进一步熟悉方法的定义 学会编写方法,初始化数组 学会编写方法,输出数组元素 目录 课程导入 学会编写方法,求数组元素平均值 学会编写方法,实现数组元素逆序存储 理解数组作为...
主要介绍了PHP对数组的定义以及数组的创建方法,PHP中具有传统编译型语言那样的数组和多维数组,需要的朋友可以参考下
vue通过原型拦截的方式重写了数组的7个方法,首先获取...// 获取数组的原型Array.prototype,上面有我们常用的数组方法 const arrayProto = Array.prototype // 创建一个空对象arrayMethods,并将arrayMethods的原型指
今天给大家介绍一些es6新增的常用数组方法。 1. 映射数组 map()方法 目的:为了操作原数组,但不改变原数组的值 作用:map() 方法返回一个新数组,数组中的元素为原始数组元素调用函数处理后的值,不会对空数组...
es6 处理数组的方法汇总
标签: es6 javascript 前端
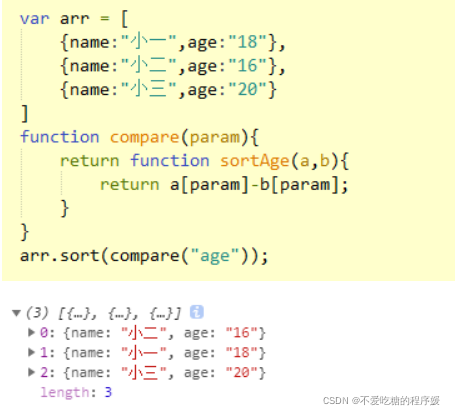
传给 reduce()和 reduceRight() 的函数接收 4 个参数:前一个值、当前值、项的索引和数组对象。...为了解决上述问题,sort()方法可以接收一个比较函数作为参数,以便我们指定哪个值位于哪个值的前面。
本文为大家介绍了javaScript数组迭代方法,供大家参考,具体内容如下 每个方法都接收两个参数:要在每一项上运行的函数 和 (可选的)运行该函数的作用域对象。 传入这些方法中的函数会接收三个参数:数组项的值,...
linspace(x1,x2,N) linspace是Matlab中的均分计算指令,用于产生x1,x2之间的N点行线性...此时产生的数组元素在10^a 到10^b上并不是均匀分布的,而形成一个对数曲线。 linspace(1,15),默认点数是100; 5到100,点数20;
会改变原数组: 1 添加元素类:(返回新的长度) push() 把元素添加到数组尾部 unshift() 在数组头部添加元素 2 删除元素类:(返回的是被删除的元素) pop() 移除数组最后一个元素 shift() 删除数组第一个元素 ...
主要介绍了jquery数组过滤筛选方法grep()简介,需要的朋友可以参考下
数组常用方法
标签: javascript
一、 改变原数组的方法 (常用) push : 尾部追加 (向数组的尾部添加一个或多个元素,返回值是数组的长度) unshift : 头部添加 (向数组的头部添加一个或多个元素,并返回数组长度) pop : 尾部删除 (删除数组最后...
asort:对数组进行排序并保持索引关系 arsort:对数组进行逆向排序并保持索引关系 ksort:对数组按照键名排序,保留键名到数据的关联 krsort:对数组按照键名逆向排序,保留键名到数据的关联 natsort:对字母
主要介绍了javascript对数组和json数组的操作,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
本文实例讲述了python对数组进行反转的方法。分享给大家供大家参考。具体实现方法如下: arr = [1,2,3] arr.reverse() print(arr) 输出: [3,2,1] 希望本文所述对大家的Python程序设计有所帮助。 您可能感兴趣的...
js 数组操作方法(不改变原数组与改变原数组方法)
JavaScript数组map方法
标签: 前端
1.数组map方法的作用 : 映射数组 按照某种映射关系,把数组的每一个元素给修改了 2.语法: array.map( function ( item, index, arr) {} ) 第一个参数:item,必须,当前元素的值 第二个参数:index,可选,当前元素在...
推荐文章
- c语言链表查找成绩不及格,【查找链表面试题】面试问题:C语言学生成绩… - 看准网...-程序员宅基地
- 计算机网络:20 网络应用需求_应用对网络需求-程序员宅基地
- BEVFusion论文解读-程序员宅基地
- multisim怎么设置晶体管rbe_山东大学 模电实验 实验一:单极放大器 - 图文 --程序员宅基地
- 华为OD机试真题-灰度图恢复-2023年OD统一考试(C卷)-程序员宅基地
- 【机器学习】(周志华--西瓜书) 真正例率(TPR)、假正例率(FPR)与查准率(P)、查全率(R)_真正例率和假正例率,查准率,查全率,概念,区别,联系-程序员宅基地
- Python Django 版本对应表以及Mysql对应版本_django版本和mysql对应关系-程序员宅基地
- Maven的pom.xml文件结构之基本配置packaging和多模块聚合结构_pom <packaging>-程序员宅基地
- Composer 原理(二) -- 小丑_composer repositories-程序员宅基地
- W5500+F4官网TCPClient代码出现IP读取有问题,乱码问题_w5500 ping 网络助手 乱码 send(sock_tcps,tcp_server_buff,-程序员宅基地